Reasonable Colors – Get Help Picking Accessible Color Schemes
Reasonable Colors is a new open-source project developed by
Matthew Howell. The purpose of the project is to help developers and others choose high-contrast, accessible color schemes for their projects.
Reasonable Colors is easy to use to find an accessible color scheme. To use Reasonable Colors all you need to do is select the main color (red, blue, green, etc.) for your project and then a list of complementary and contrasting colors is provided. The hex codes for those colors is provided by Reasonable Colors.
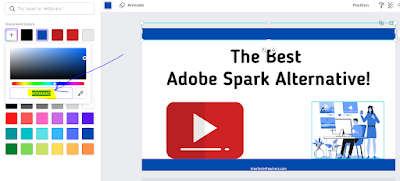
If you’re not sure what hex codes are or why you should care about them, here’s what you should know. Hex codes are hexadecimal codes that indicate the specific color that should appear on a page. Entering a hex code into color selector tool like that in Canva’s design tools is a more accurate way to choose a color than clicking on a sliding color selector. See my screenshot below to see where the hex code appears in Canva’s color selection tool.
Applications for Education
Reasonable Colors could be a good resource to keep bookmarked for reference whenever you’re trying to select a color scheme for any resources that you plan to share with your students. Using Reasonable Colors could help you find the best color scheme to ensure that all of your students can access the resources that you create.